contact form 7 (ポピュラーなお問い合わせフォーム)
お問合せフォームとして、カスタマイズができ、取り扱いも比較的わかりやすいフォームを設置するプラグインとして多くのサイトで利用されています。
1.プラグインのインストール
プラグインのインストールは、こちらのサイトからファイルをダウンロードし、プラグインのフォルダにアップロードします。
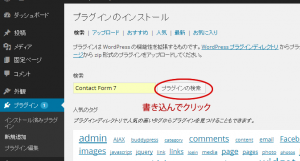
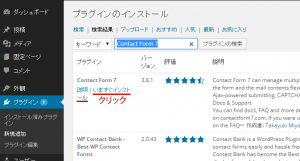
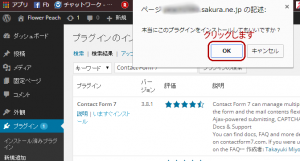
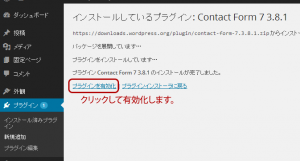
または、Wordpress管理画面 → プラグイン → 新規追加 → 「Contact Form 7」で検索 → インストール




2.プラグインの設定
管理画面のメニューに「お問い合せ」が追加されます。
フォーム作成の流れ
3つのステップでフォームを作成します。
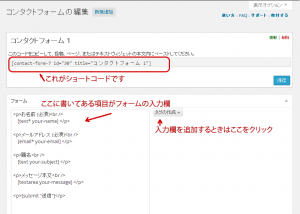
お問合せフォームのひな形を作成し、自動作成されるショートコードをコピーします。
表示させたい固定ページ(投稿ページでも可)にショートコードを張り付けます。
記事を公開します。
ひな形を作ります
フォームの項目を確認
 最初のサンプルフォームには「お名前」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」の5つの項目があります。フォームの入力欄を追加するときは「タグの作成」ボタンを追加して、入力項目の仕様を選ぶと、入力に適したフォームが用意され、それに合わせたショートコードが表示されます。
最初のサンプルフォームには「お名前」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」の5つの項目があります。フォームの入力欄を追加するときは「タグの作成」ボタンを追加して、入力項目の仕様を選ぶと、入力に適したフォームが用意され、それに合わせたショートコードが表示されます。
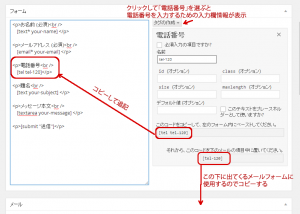
フォームに項目を追加
 入力欄を追加するためのコードを表示したら、その項目の中から左のメールフォーム入力欄にコピペを使用して貼り付けます。
入力欄を追加するためのコードを表示したら、その項目の中から左のメールフォーム入力欄にコピペを使用して貼り付けます。
一番下の項目は、次のメール本文に張り付けますので最後にコピーしておきます。
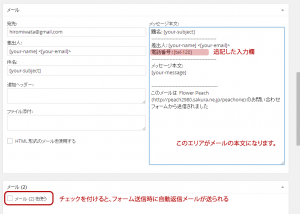
メールフォームの確認と追加フィールド
 メッセージ本文のエリアの中に、先ほど最後にコピーしたショートコードを張り付けます。
メッセージ本文のエリアの中に、先ほど最後にコピーしたショートコードを張り付けます。
ショートコードの欄には、フォームで利用者が入力した文字が入るので、それをイメージした本文を作成してください。
一番下のメール(2)にチェックを付けると、フォームから送信時に自動的にフォームに記入したメールアドレス宛に控えメールを送るフォームが開きます。今のメールフォームと同様、届く人をイメージしながら本文を作成してください。
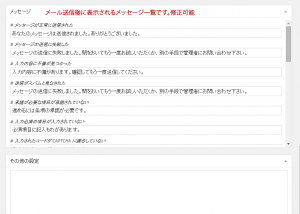
送信ボタンをクリックした後のメッセージ
その下に表示されるのは、メールフォームの送信ボタンをクリックした後にその下に表示されるメッセージです。
メッセージ文は修正可能です。
ページの一番上に戻って、ショートコードのコピーをします。
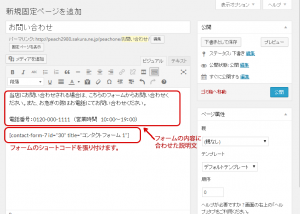
フォームのページを作成します。
固定ページを新規作成し(既存ページでも可能)ショートコードを張り付けます。
フォームを張り付けるページには、フォームの説明や入力項目に対する説明文を追加します。
入力欄を表示したい場所にショートコードを張り付けます。
ページが出来上がったら内容を公開してページを確認して下さい。またメールアドレスに届くメール内容を確認しましょう。


この投稿へのトラックバック
トラックバックはありません。