WP Social Bookmarking Light (SNSボタンの設定)
ツイッターやFacebookのボタンを投稿や固定ページに設置するためのプラグインです。
はてなやLine、Pokeなどにも対応しているので便利に使用できます。
インストール
プラグインの新規追加をクリックして、検索窓に「WP Social Bookmarking Light」を入力し「プラグインを検索」ボタンをクリックします。
プラグインが出てきたらインストールし、有効化します。
プラグインの設定
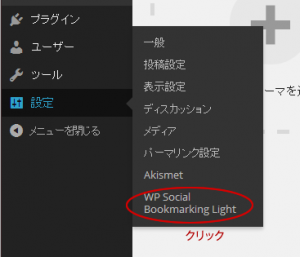
一般設定
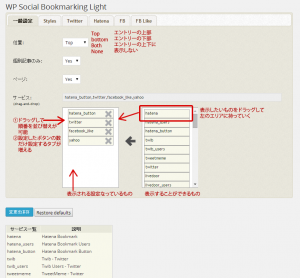
位置:ボタンを表示する位置を設定します。「Top」(文章の上部)「Bottom」(文章の下部)「Both」(文章を挟む)「None」(表示なし)
個別記事のみ:「Yes」か「No」を選択します。
Yesの時は投稿ページを表示した時だけにボタンが表示され、NoのときはTopページを表示した時もボタンが表示されます。
ページ:「Yes」か「No」を選択します。
Yesの時は固定ページにボタンを表示します。
サービス:どのSNSサービスのボタンを設置するかを設定します。
左の枠が現在表示可能になっているボタン、右の枠が表示可能なすべてのボタンです。
右の枠から左の枠にドラッグし、左の枠にボタンが移動すれば、表示可能になります。
設定ボタンの並び替えは、ボタンをドラッグして上下を並べ替えます。
表示可能なボタンを削除する場合は、ボタンの右側の×をクリックすると表示されなくなります。
タブ:表示可能ボタンを追加・削除すると、それに合わせてそれぞれのボタンの設定タブが増減します。表示するボタンごとのタブの設定を開いて、必要に応じて設定します。
設定が終わったら青い「変更を保存」のボタンをクリックします。
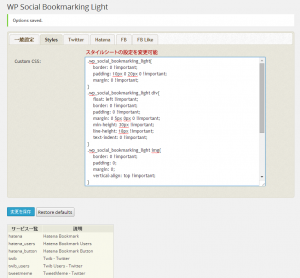
スタイルシートの設定
ボタンの前後の余白などを変更したい場合は、
.wp_social_bookmarking_light のスタイルに
マージン設定を追加してください。
例 並んだボタンの上下に30pxのマージンをあける。
.wp_social_bookmarking_light{
border: 0 !important;
padding: 10px 0 20px 0 !important;
margin: 0 !important; ←この行を削除
margin: 30px 0 !important; ←この内容を追記
}
設定を変更したら必ず「変更を保存」のボタンをクリックしてください。



この投稿へのトラックバック
トラックバックはありません。